The internet is changing at a constant speed. Today millions of people shop online, promote their business, book tickets and do a lot more. In this tech-driven era, a company which is not online, not only lags behind but is also considered outdated. The absence of a business site is a clear indication that the…
Category: Coding
What is a UI kit? UI kits a are a collection of files containing UI components for the user interface design. They contain elements like progress bars, switches, sliders, navigation button, buttons, check boxes and much more. They can integrate with your design very easily and come with a wide range of color options. They…
The stiff competition among website owners has motivated them to adopt multiple techniques for making their site stand out from a crowd. Responsive Web Design is one such web design approach that has been applauded by designers on a global basis. It is a responsive website that’s capable of automatically changes its dimensions etc. so…
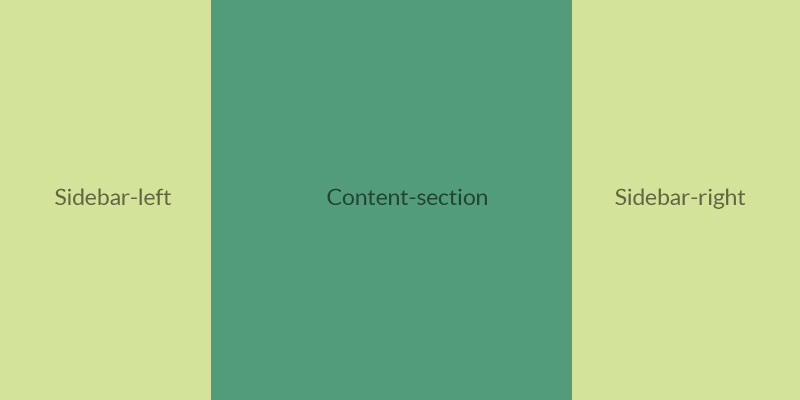
Designers often create website layouts in 2-column or 3-column styles. If you too want to create such a layout, you can choose CSS libraries based on a grid-design that makes the process of creating column style layouts a breeze. But, before using these tools it is important for novice designers to understand how they can…
Web Services are developed to interact different platforms in a single synchronized working environment uses XML to code and to interpret data, and SOAP to transport. With Web services you will be able to ex-change data between different apps, web, database and various platforms. Now let us have a common database and we have requirement…
You will have a striking experience when you mark very small code for gaining an amazing animation. Animated designs can make your site look attractive. The Animated SVG Loader has the ability to showcase or hide the strokes of SVG increasingly. We can check out how an animated SVG loader works well by constructing an…