As Bootstrap said that it is Flexible, Sleek and Mobile first framework for faster frontend development. As a Bootstrap frontend developer you need to have basic guide and idea about its useful classes and structure. A cheat sheet is quick guide for you, you can just take printout of downloaded cheat sheet and stick it on your working desk.
This Bootstrap 3 cheat sheet contains all classes name, screen size cheat, grid behavior and other more helpful quick references introduced in version 3.0.2, so why you just waiting download it below and stick on your desk.
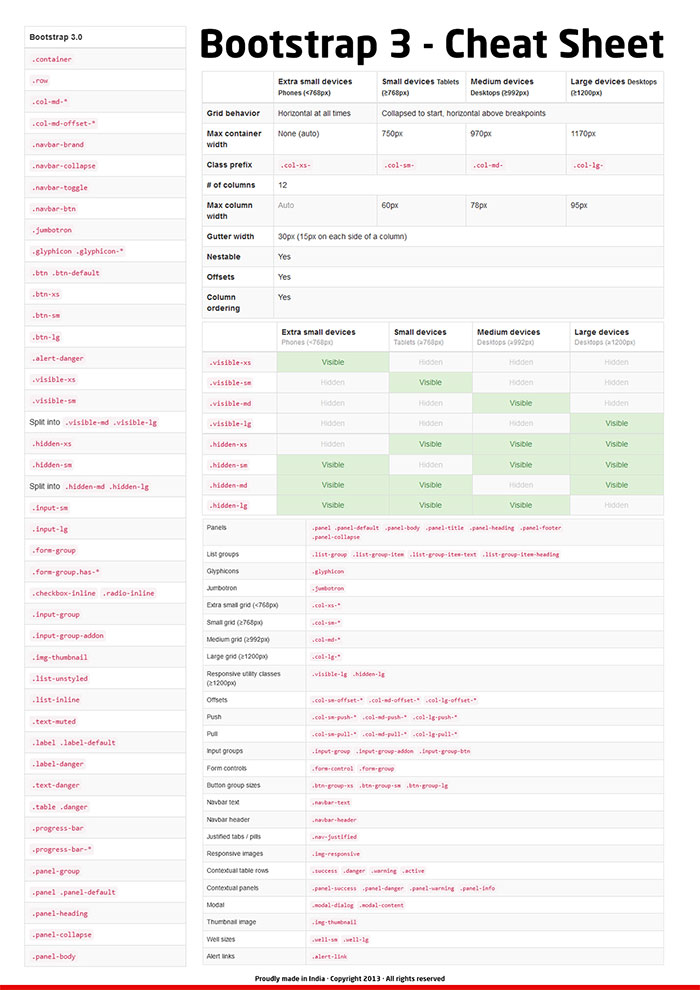
Below is the screenshot of Bootstrap 3 cheat sheet click on image to download PDF
All thanks to Twitter Bootstrap team and helpful resources.
Get quick tip on WhatsApp profile pic and try latest cool pics on your WhatsApp.


25 replies on “Master cheat sheet for Twitter Bootstrap 3 PDF Download”
It is truly a nice and helpful piece of info. I am happy that you shared this helpful info with us. Please stay us informed like this. Thanks for sharing.
Very useful although the image quality is quiet poor.. a pitty… thanks!
This is very cool – Just what I Needed – Thanks 🙂
HELL! YEAH !
thank
Thanks. You should sell posters of this 🙂
Here is a Bootstrap CSS classes desk reference pdf and a sortable table with descriptions to help sort through the list classes used in the framework. https://bootstrapcreative.com/resources/bootstrap-3-css-classes-index/
Thanks for the cheatsheet, and hi5 for the footer 😉
I looking somethings like this. Thanks a lot.
nice work….thanks
Thank you for the awesome writing. Loved your writings a lot. Thank you for sharing this information.
Your house is valueble for me. Thanks!?
Great Read, Keep working
you’re truly a good webmaster. The website loading velocity is amazing.
It kind of feels that you are doing any distinctive trick.
Also, The contents are masterpiece. you have performed a great job in this topic!
It’s truly helpful and awesome content. your writing skills and thought process is up to the mark. Thank for sharing this information.
Your content is very helpful to me and your thought process is mind blowing and up to the mark. Thank you so much for sharing your content with us.
Thanks for your PDF, it’s really helpful to boost twitter follow
Nice, i was looking for Bootstrap 3 PDF Download link, finally get it from here, thank for your help
Your content is very helpful to me and your thought process is mind blowing and up to the mark. Thank you so much for sharing your content with us.
It’s truly helpful and awesome content. your writing skills and thought process is up to the mark. Thank for sharing this information.
Your house is valueble for me. Thanks!?
Very useful although the image quality is quiet poor.. a pitty… thanks!
Please check the PDF download link in the article
I looking somethings like this. Thanks a lot.
you’re truly a good webmaster. The website loading velocity is amazing.
It kind of feels that you are doing any distinctive trick.
I was looking for something like this. Thank you for sharing this with us.