In the present competitive digital era, you need more than a plain website to keep afloat the competition. Often many website owners overlook the importance of having a well-designed website, eventually leading to risks – losing potential customers. Put simply, a good web design is important to ensure your website success.
What is a good web design?
Any good web design is not only about creating a pixel-perfect design, but it’s also about increasing usability of your site. What you need to provide is a web design that is easy-to-understand and help users to quickly uncover the information they need.
You need to choose the right web development platform, which can help you construct a web design that is a perfect archetype of your organization, having the desired appearance and functionality.
Choosing the suitable web development tool – a CMS!
Picking the right web development platform can be an arduous task, especially for neophytes. Perhaps you must have heard of CMSs (content management systems), tools that allows users to manage and update website content effortlessly. But with numerous of CMSs available like WordPress, Joomla, Drupal and others, it’s certain that you will be befuddled about picking the most appropriate one.
In case you’ve been planning to come up with a large-size business site with complex functionality, then Drupal is arguably the ideal choice that you can possibly think of. Given the fact, some of the world’s niche websites like Examiner.com, Stanford University, etc are made using Drupal, witnesses the platform’s popularity.
Once you’ve made up your mind on using Drupal as your web development tool, next you need to decide how to create an effective web design. There’s no denying to the fact that Drupal offers several themes that you can use to perk up your site look and feel. But you might come across some situations wherein you’ll need to customize the themes, so as to make them in-sync with your business requirements. This is where PSD to Drupal Theme Conversion Process comes into the picture. Lets get on to it for a official lookout.
3 Top Tips to Convert PSD to Drupal Theme
Visit Drupal Homepage: If you wish to carry out Drupal theme development on your own, then you can visit Drupal official website – drupal.org, and download any Drupal theme out of the 1,979 themes that fits your business need. Since you are new to Drupal, you can refer to some useful ebooks available on the Internet, which acts as your definitive guide detailing on the strategies and techniques required to create custom Drupal themes.
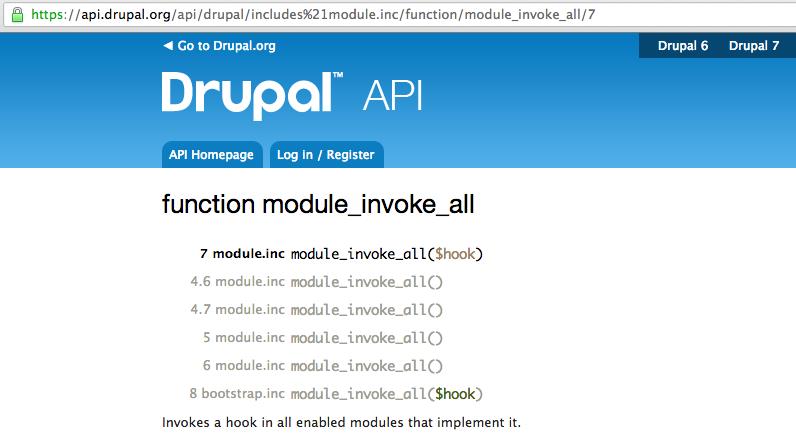
Search for the Code: Now, once you have visited the Drupal homepage you will find a few useful resources that will let you search for the code of dozens of Drupal modules by visiting Drupal core API page. You can even unearth numerous excellent tutorials online to improve your Drupal basics.
Scout for a Professional: Bear in mind, converting PSD files to Drupal theme involves intricacies. And since Drupal has a steep learning curve, a novice can take months to grasp the concepts of Drupal platform. Thus, it’s better to appoint professional Drupal developer from some reputed conversion service provider company. Even though, you have a little knowledge about the platform but don’t have good understanding of coding, still you must consider taking some professional help. Fortunately, today you can find several web development companies offering virtual aid of Drupal experts. The best part is that these companies offer flexible services as per your wants and needs for full-time, part-time and hourly basis.
Let’s Wrap Up!
In the present modern digital world, website is the best tool for online businesses to interact with their customers. However, seeing the never-ending competition in the online space, retaining your site position can be challenging. There are variety of CMSs you can use to spruce up your site. But Drupal has established itself as a powerful CMS compared to its counterparts, when it comes to developing robust sites.
Drupal offers plenty of themes to choose from. However, if you wish to make the themes more copacetic you can opt for converting your PSD design to Drupal theme.
Author Bio:
Sarah Parker is a creative web designer in Designs2HTML Ltd. a PSD to Drupal Conversion Company with vast experience in Research and development vertex of web design technologies. She use to write about Drupal Themes and socialize same through social media platforms. Join her on Facebook or Twitter to get latest updates.





One reply on “Forget Theories! Try This Basic Guide to Improve Your Drupal Website Appearance”
You really make it seem so easy with your presentation but I find this
matter to be really something which I think I would never understand.
It seems too complicated and veery broad for me. I am looking forward
for you next post, I’ll try to get thee hang of it!