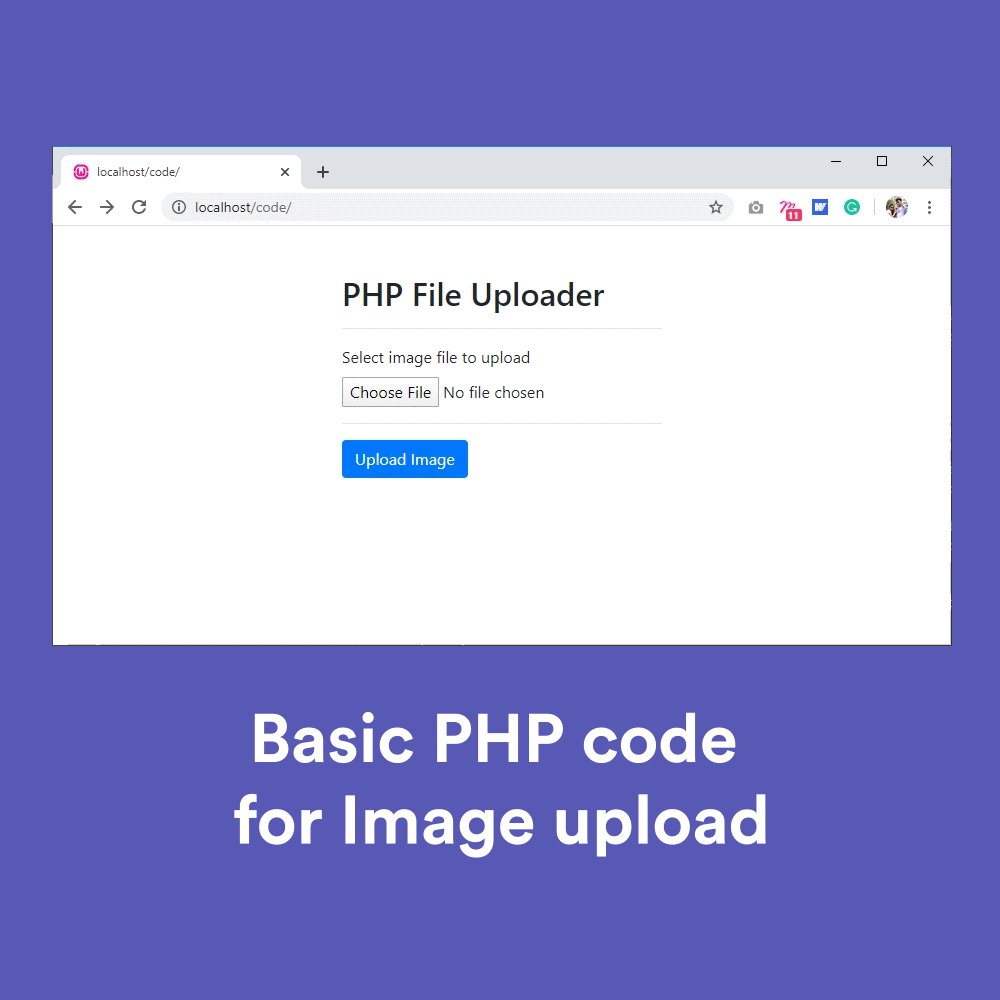
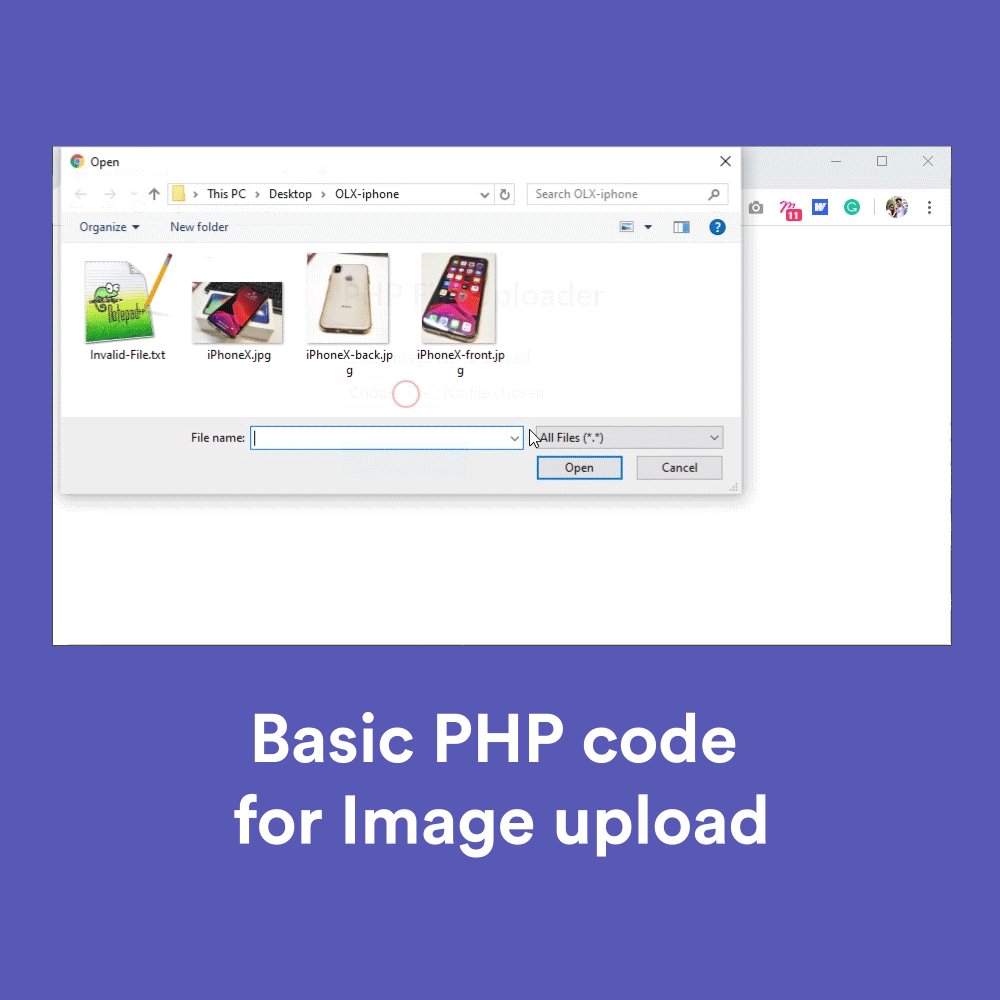
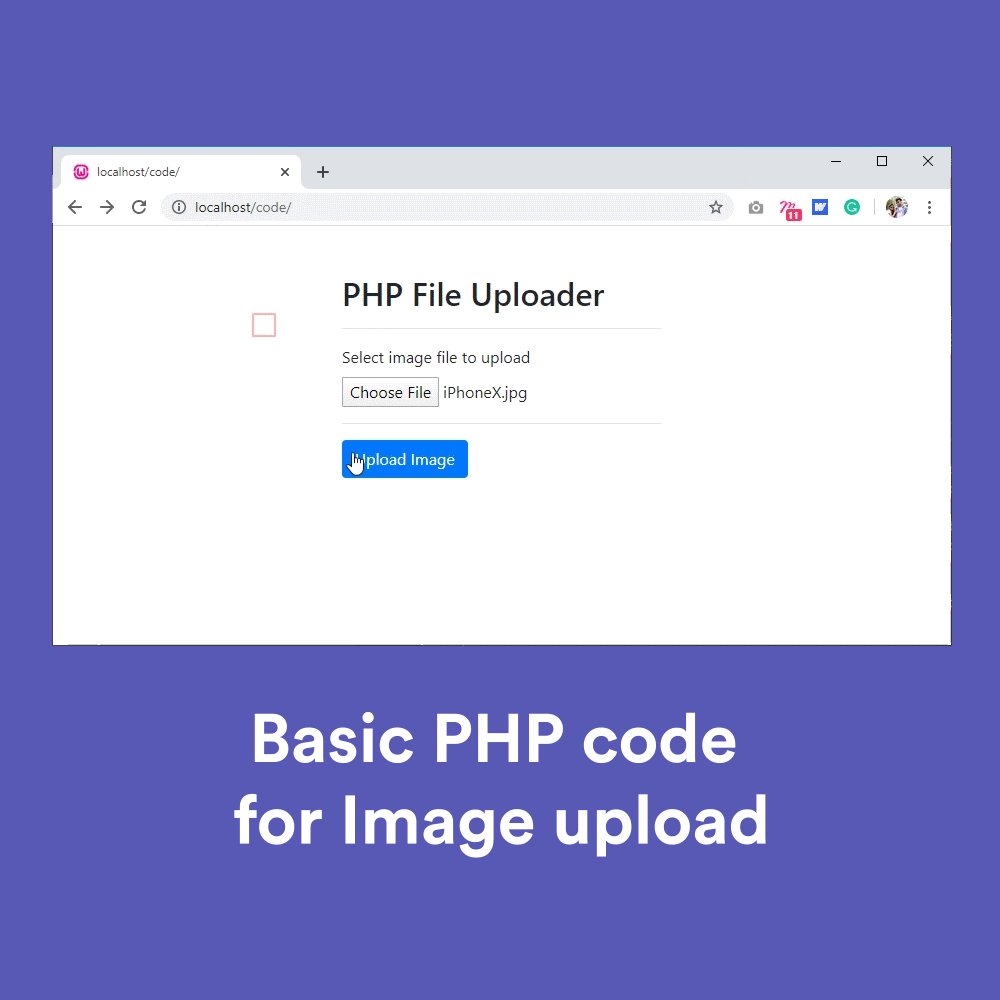
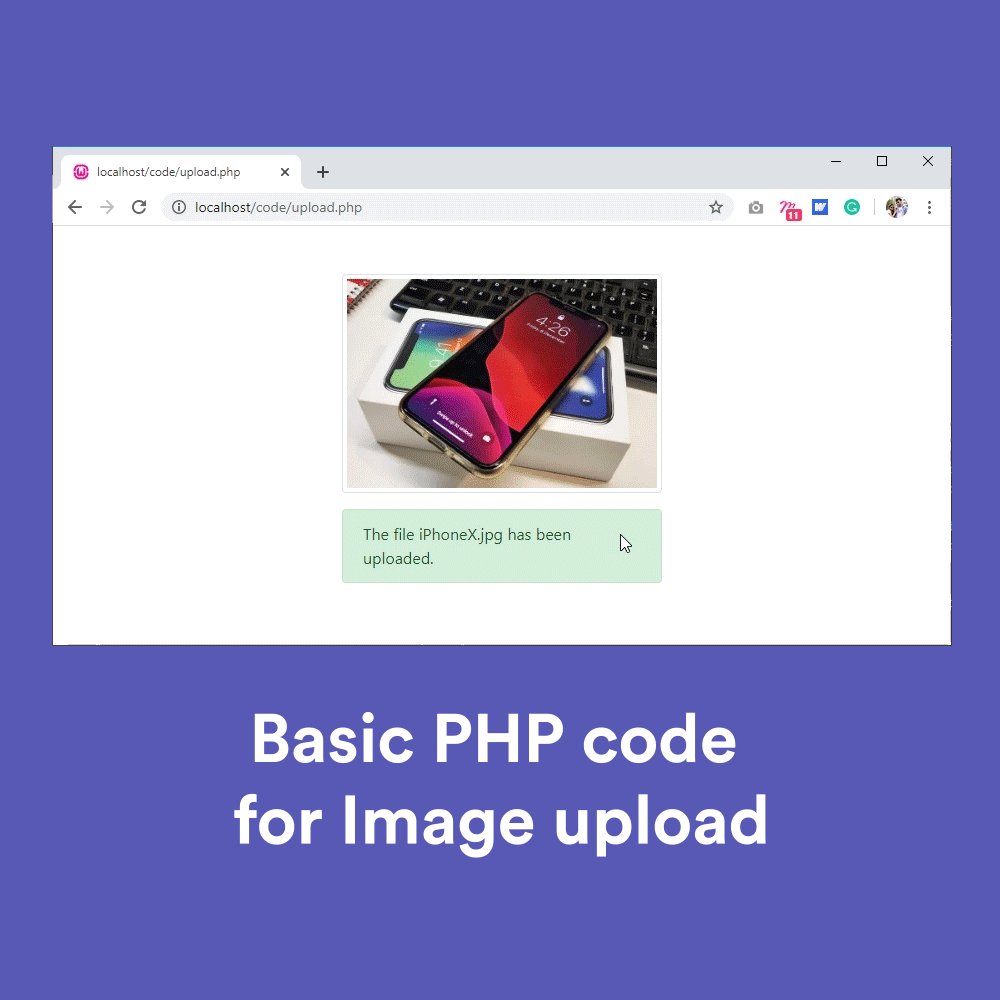
If you are a beginner in PHP and your manager assigned you a task to create responsive + interactive web form to upload image with certain conditions & Validations, then you came to the right place. Simple HTML pages are allowed to use PHP code in it and that PHP code can interact with the…
Category: Coding
We will start with very basic form validation through JavaScript, it will be a collection for a few form fields and a few types of validations. To collect user’s information such as Name, Email Address, Phone Numbers, Password, etc we create web forms and To collect correct information from the website users, we need to…
Bootstrap is an HTML, CSS and JavaScript framework, designed exclusively for front-end developers. Bootstrap gives us the opportunity to reuse the ready-made and well-tested cross-browser code. In this framework, all the key elements of WEB-pages and forms has acquired a completely new modern look, which significantly improves the user experience. Your interfaces will look professional…
Bootstrap, originally named Twitter Blueprint, is a free and open-source front-end component library which acts as a toolkit with HTML, CSS, and JS and you may employ it to do stuff such as WordPress development, websites designing, developing web-applications, etc. React is a JavaScript library for building user interfaces. Their individual importance is already clear…
Laravel’s magic helps in weaving a web application in a smoother and faster way. This article may make you rethink on your framework choices. It’s pretty sure, many of you will stick to Laravel after reassessing. While choosing a framework for PHP development, it is very much necessary for you to know, what you…
There are a few things which can make your web development process a little more simpler and impactful. One of those few things is a robust front-end framework called Bootstrap which makes designing and developing a website, an absolutely hassle-free task. Moreover, dynamic and mobile-friendly websites are created in a flash of time. Therefore, hiring…