Speed is the most essential element of any website in any niche. This is because Internet users don’t like waiting. Statistics show that about 47% of Internet users expect a site to load in 2 seconds. 40% of them will leave if a website takes 3 or more seconds to load. Improving your website speed helps to reduce such instances of visitor frustrations and bounce rate. As a guide, below are the five easy actions on how to make your WordPress site faster.
1. Fast Hosting
This is the simplest way to make your website faster. First, evaluate the type of server you use. Most of us prefer cheap shared hosting, it often comes with its set of attached benefits.
Although it may be faster at the beginning, it will tend to slow as the site grows both in content and use. Upgrading your website hosting plan by moving from a shared plan to a dedicated or VPS option can help. This means you’ll enjoy dedicated resources where you don’t have to share things RAM, CPU, and bandwidth. Improved bandwidth is essential especially for sites that receive a high number of visitors.

VPS hosting is cloud-based, so it means it is distributed to hundreds of computers. It is also scalable, affordable and more appealing to visitors. Dedicated servers, on the other hand, give you full control over your resources.
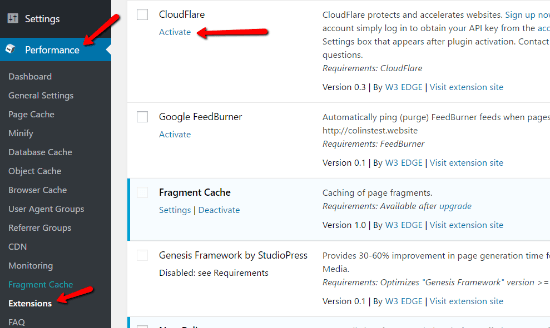
2. Use the right caching plugin
Plugin puff-up can affect the performance of your website by creating lots of extra files which tend to increase website loading time. To remedy this, you need to analyze the caching on your website.
This is an area in the computer’s memory where recently used data is stored. There are several types of caching plugins to choose from and each varies in performance. It means you have to look for the best caching plugin that won’t hurt your website performance.

If you’re using a WordPress site, there are several plugins which you can use, such as the free W3 Total Cache, SuperCacher, or if you’re opting for a premium plugin, you can checkout WP Rocket, you can see a review for this plugin on Collectiveray. It is very user-friendly and is recommended by most webmasters because of its simplicity. The caching plugin offers many feature and functionalities which include browser caching, cache preloading, GZIP compression and HTML, CSS, and JavaScript minification.
3. Remove Extra Plugins
The best performing websites often use plugins sparingly. While it is impossible to avoid using them, WordPress sites are usually affected by excessive use of plugins. You should set a schedule where you have to review the types and number of plugins that you use on your website. You can delete any plugin that you no longer use. Similarly, try removing those with deprecated functions and those that don’t work as expected. Moreover, the outdated plugins can be replaced with new ones to help speed up your loading speed.
4. Optimize your images
The size of your website and the images you use have a big impact on your website speed. When you use a lot of images, your website will tend to slow. One way to counteract this is by reducing the size or simply optimizing and making them Internet-friendly. You don’t have to remove them altogether, instead, make them optimized.
You can do so by:
- Adjusting their resolutions to reduce image quality and size. High-quality images are appealing but take time to load.
- Cropping pictures. This involves cutting the unnecessary sections.
- Compressing them to make them more efficient in terms of data storage.
There are several programs that can help you optimize your website images. Some of them include Photoshop, Gimp, ImageOptim and many more. To remove any hidden information from your images, use WP-Smushit plugin. The plugin is suitable for WordPress sites.
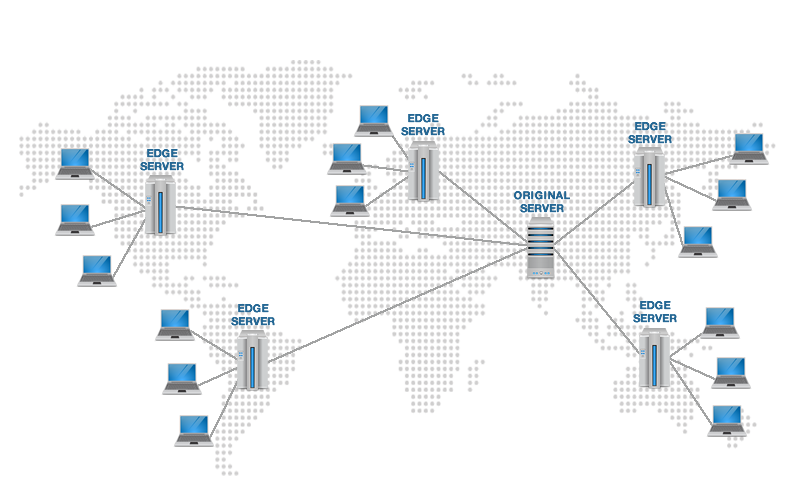
5. Use a CDN
Content Delivery Network (CDN) helps to provide static content which aids improve website speed. It works by shortening the information path from the server to the user. Rather than using a single server, CDN utilizes several servers in multiple geographical locations. It pushes information to users quickly.

The type of files that a CDN can store include stylesheets, JavaScript, images, videos, and audio files and many more. Alongside speed, other benefits of a CDN are lowered bandwidth costs, SEO and better handling of traffic.
Conclusion
If your website is not loading quickly enough for your users, then you have to rethink how to make it fast. Among the things you can consider are upgrading your hosting plan, using a CDN, optimizing your images, caching and removing unnecessary plugins.

One reply on “5 Easy Actions to Make Your Website Faster – creativealive.com”
Thanks for this input, I have been struggling for now and then .. this has some metal for me to hammer. will see